
BASIC KNOWLEDGE ABOUT HTML-5
Before starting with the HTML let's understand what is internet? Internet
enable access to a storehouse of information knows as World Wide Web any
information . If we are looking from net this is very easy we can access it. We
will go to Google will go to different search engine and find out the information.
But that for that information the complete Internet is working behind. So the
information in the form of electronic document is called web page. Once you
anytime you search any information that always comes in a form of HTML page or
any web page. The layout and the structures of a static web page can be
designed using a markup language known as H table.
So very popular language is
a heart of I can say Internet is a HTML markup language. So in this article we will
learn how to write small HTML page all those tags which is used to make a web
page. So let's see next so what is deftly WW so before starting with the HTML
we should understand it Internet. We should understand www. So the www also
known as a web. The web is a collections of are sources on the various topics
that can be accessed through the internet . These resources are stored in the
form of pages known as web pages and web page scan can contain text graphics
audio Zen video content.
So what is HTML? HTML is hypertext markup language. HTML provide stags
that help in creating ,formatting, creations of a web page formatting. Formatting
means giving the phone colors backgrounds and enhance the webpage by inserting
graphics and specifying fonts and colora vortex. So all beautification which
you find all of the webpage all images all colors all beautiful. You know of
backgrounds that all can be done through the HTML language. So let's start how
to write a small webpage will move to for this field. I'm using note pad plus
where I am writing small code which displayed as a page the first tag. Because
HTML is consist of tags. That means the program you are writing right now.
I am writing here is all is
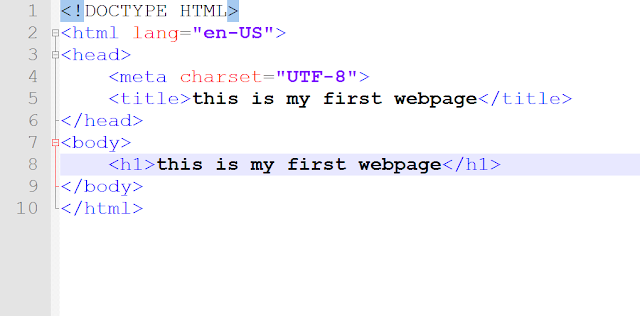
all word all text is comes under tags. So the first tag I have written here is
HTML that means I want to start one page which start with the HTML and close
with the HTML. There's the first tag normally these Icon a HTML page. The next
tag we will include in this is a head tag and the head tag closing and another
tag which is normally very important that's a body tag and body tag closing. So
that way I have made small structure of my web page where I'm saying whatever
come sunder head. That head where it will come.
I will show you or to the
browser right now and the whole page which appears out of the screen will come
under body tag. So first tag under the head tag I will write title. So where
this title will appear we'll see that also. So title let's say this is my first
page. The title and the title closing. So what I am doing here is I am making
my page structure. Which is the book the page having a two part. One part as a
head part in second part as a body part which appears on the screen. So I'm
writing hello here let's save this I'm saving this this document under one particular
directory here and give any name I am sync chapter 1 dot HTML is my file name
or from here. You can choose the type of a file as a HTML file and then you can
remove this and see save once.







2 Comments
nice article
ReplyDeletegood
ReplyDelete